Author: yanpenggong Email: yanpenggong@163.com
Github: kungs8 CSDN: https://blog.csdn.net/yanpenggong
[TOC]
一、图床简介
程序员应该都了解 Typora 是专注于编写 Markdown 格式的编辑软件,使用方便,支持多种格式导出。
PicGo 是一款免费的图床管理应用,支持拖拽上传,剪切板上传等方式。你可以用它快捷地将图片上传到图床并获得网络链接。
注意:请不要把 PicGo 安装到 C 盘 Program Files 下
1. 什么是图床
对于写博客的朋友们来讲,图床这个东西一定不会陌生,而且在一定程度上也给大家造成过一定困扰。
对于不清楚这个东西的朋友,我就在这儿大概说一下图床是个啥东西。所谓图床,其实可以就相当于我们手机上的相册,不过他是在线的,而且是对大家开放的,大家都可以访问查看,但是编辑删除这些功能仅限于拥有者,就相当于用百度云分享的公开照片,你可以查看,也可以下载下来编辑,但是拥有权还是属于分享者。
那你可能会疑惑,那这个东西和写博客的我们有啥关系呢?
你想想,我们写博客,是不是有很多图片需要插入,我们这些博客要保留在本地的时候你可以预览到图片,但一旦你要把它发布到网上,这时候问题来了!发现图片上传失败,那是因为你本地的图片都是存在本地的,平台不会自动给你上传,那这个时候就凸显出图床的重要性了。当然了,如果你是直接在平台进行编辑,那着一点就不用担心了,基本平台都会自动给你上传到它自己的服务器。
有了图床,我们在本地写好博客之后,就能够任意复制到其他平台,不用担心图片丢失问题了。
今天的文章就是给大家分享一个搭建免费图床的教程,既是方便自己后续的复习,也希望对大家也有所帮助。
2. 个人需要搭建自己图床的需求
Markdown 可以理解为增强版的文本文档,语法简单,支持更多的风格样式,相比 word 更加轻便,文件大小更小,同时可导出为指定格式,目前大多是技术博客论坛已支持 Markdown 格式,基本上可以做到一次编写多处使用。当然 Markdown 也存在缺点,比如图片。
Markdown 文档编写时可使用本地图片,但是无法在网络上使用。图床的作用可以理解为将文档中的图片放到网络上,直接引用网络地址,这样可以做到无论在那个平台都可以使用统一的图片地址。
3. 个人搭建的图床必须具备的特性
存储的图片数据必须要安全存储;
访问速度要快;
尽可能是免费的,如果是收费,希望便宜些;
可以批量导出图片数据等……
4. PicGo可以使用的图床

感觉比较靠谱的图床:
阿里云OSS、腾讯云COS、七牛图床、Github图床……
5. github作为图床的优点
每一个 IT 人都会具备一个github账号,因此用其做为自己的图床很好。
虽然github打开会比较慢,但是用了cdn加速后,效果是非常ok的,高级。
使用gitbub作为图床可以进一步熟悉 github 和 git。
二、准备工作
一个 Github 账号
三、搭建过程
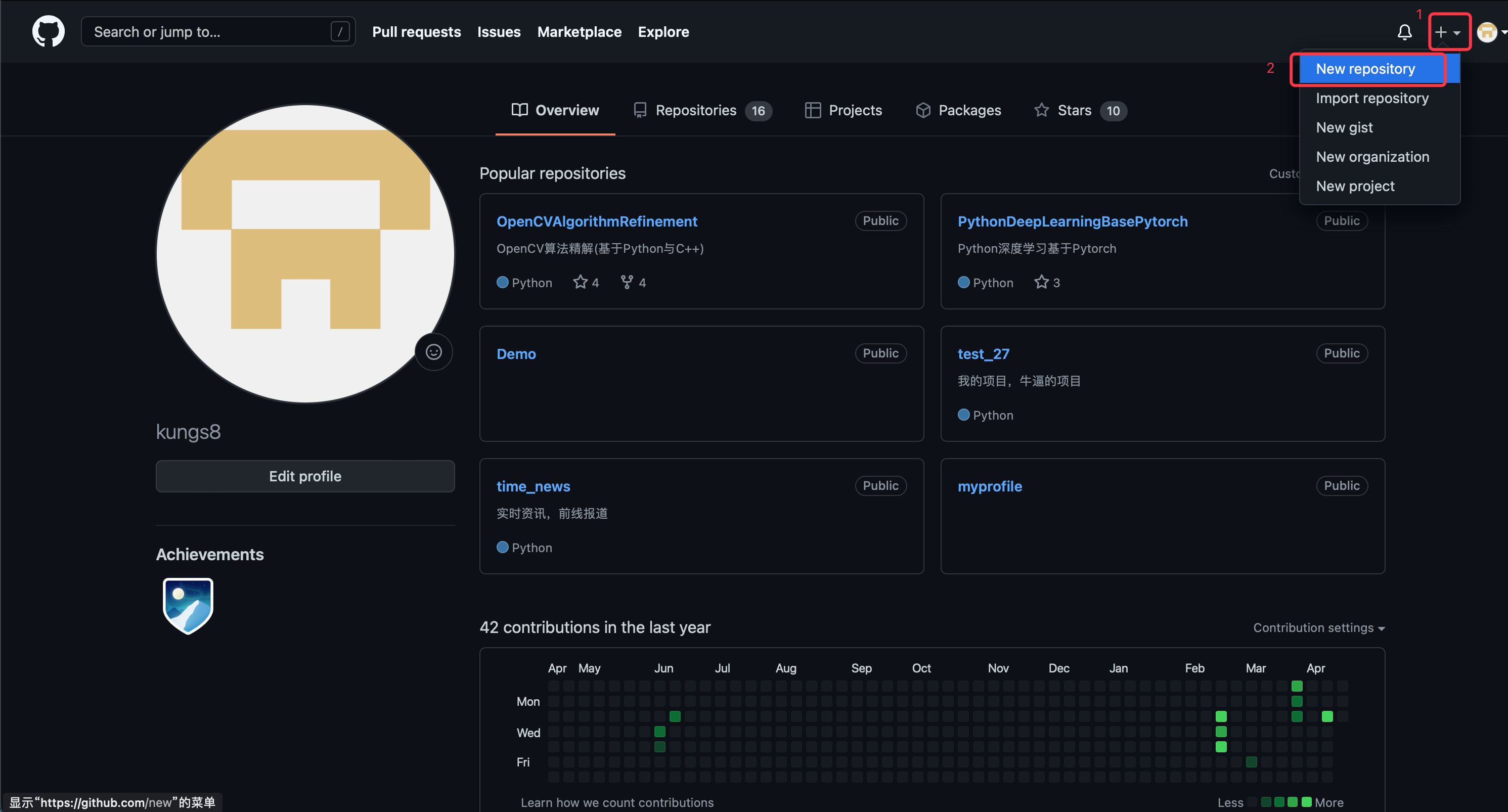
1. 登录github并创建仓库
登录自己的 Github并创建一个新的仓库:

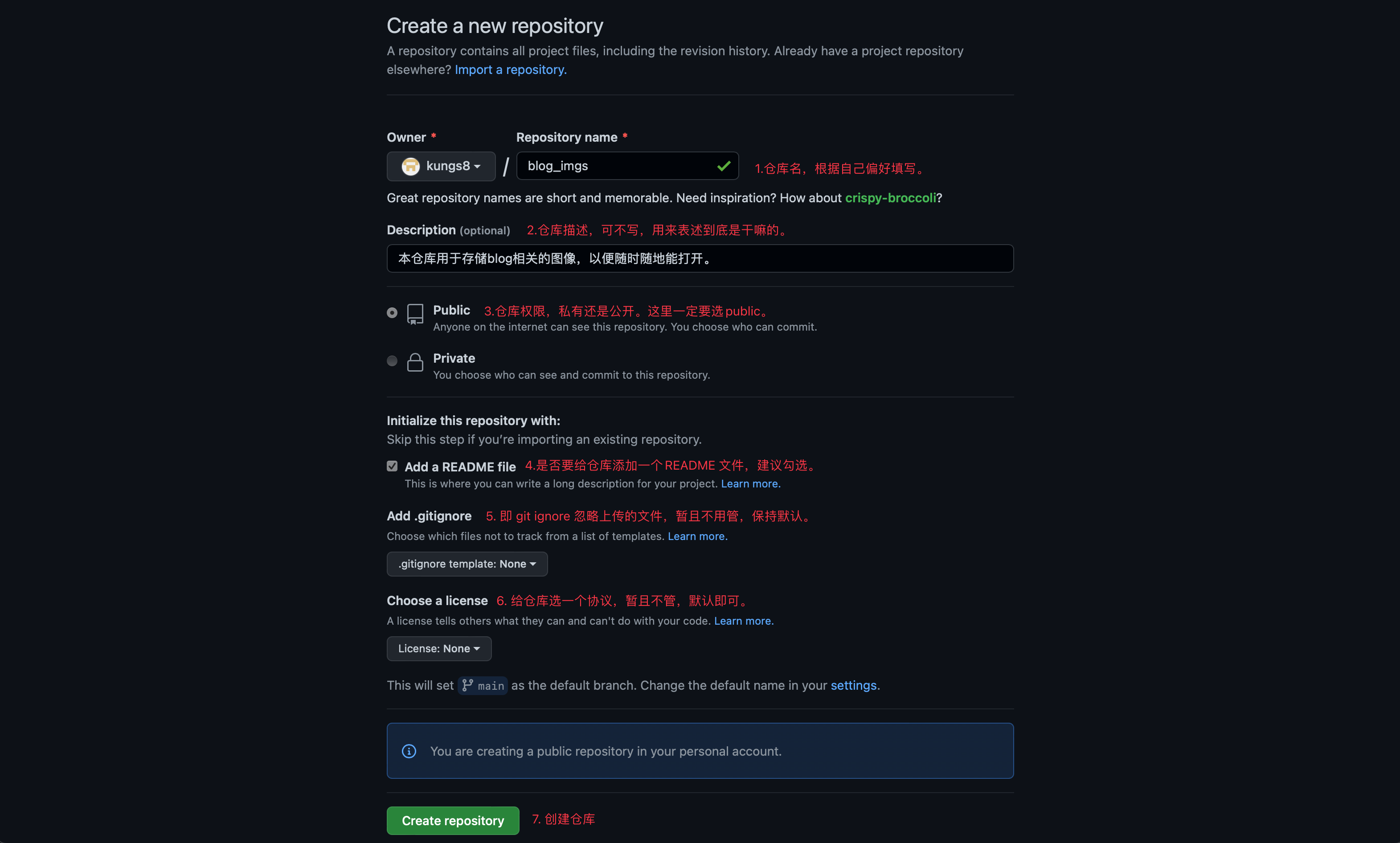
2. 填写仓库信息
填写仓库相关信息,一般只需要选一个合适的仓库名,然后确保仓库为 public 其他的保持默认就好;

自己本次填写信息:blog_imgs
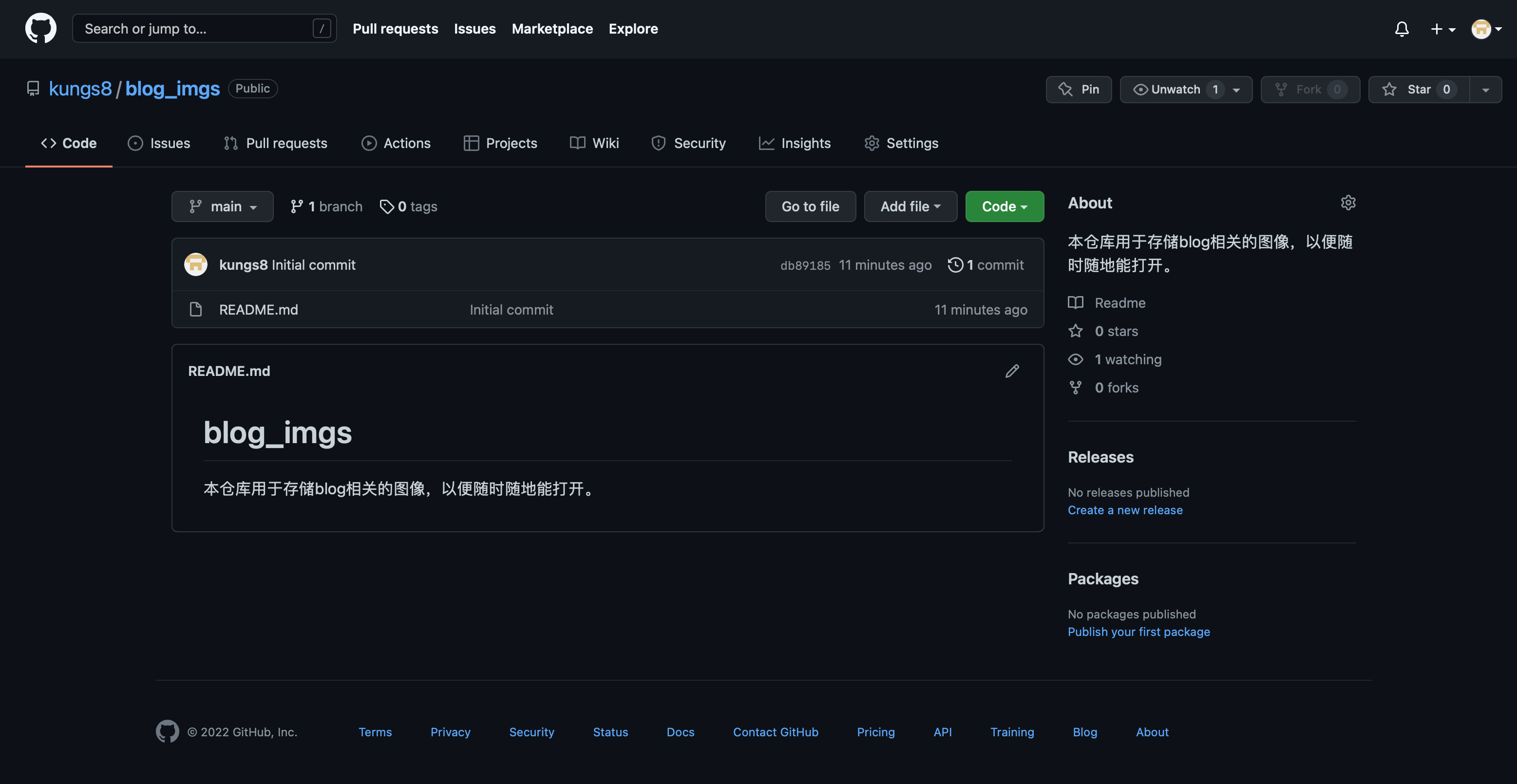
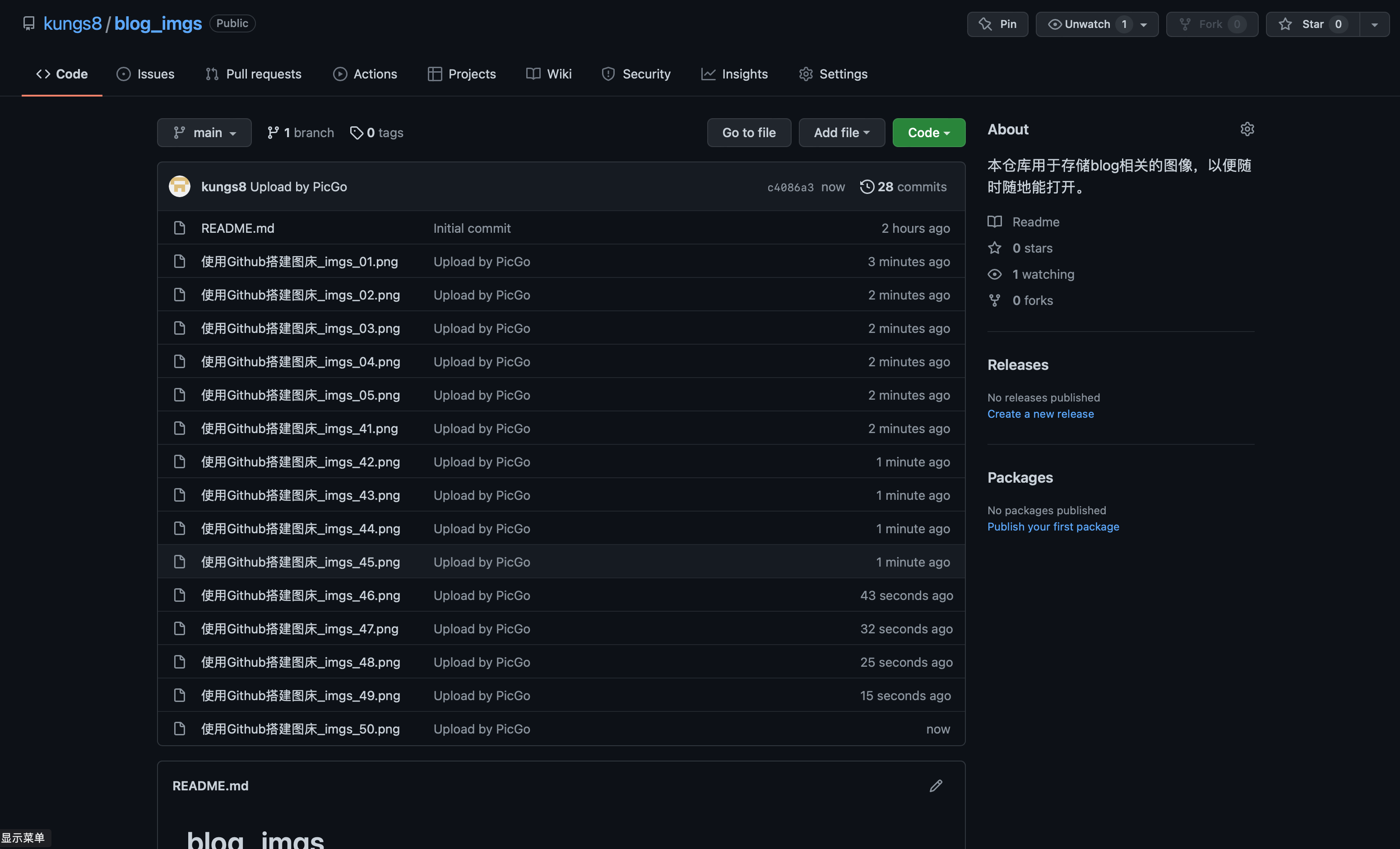
3. 查看创建好的仓库
一般创建成功之后,会出现如下界面,至此,我们的图床算是创建好了,接下来就是如何上传图片了;

4. 上传图片(配置 PicGo )
通过上面的步骤,我们的图床时搭建好了,但是通过传统的方法向 Github 上传图片太麻烦了,这里我们推荐使用一个开源图床工具 PicGo 来作为我们的图片上传工具;
PicGo 的安装就不说了,去 官网 下载对应版本进行安装即可,我们主要讲讲如何用它来上传图片。安装后,打开软件其主页面如下:

接下来就是配置 PicGo 的过程了。
先要去 Github 创建一个 token
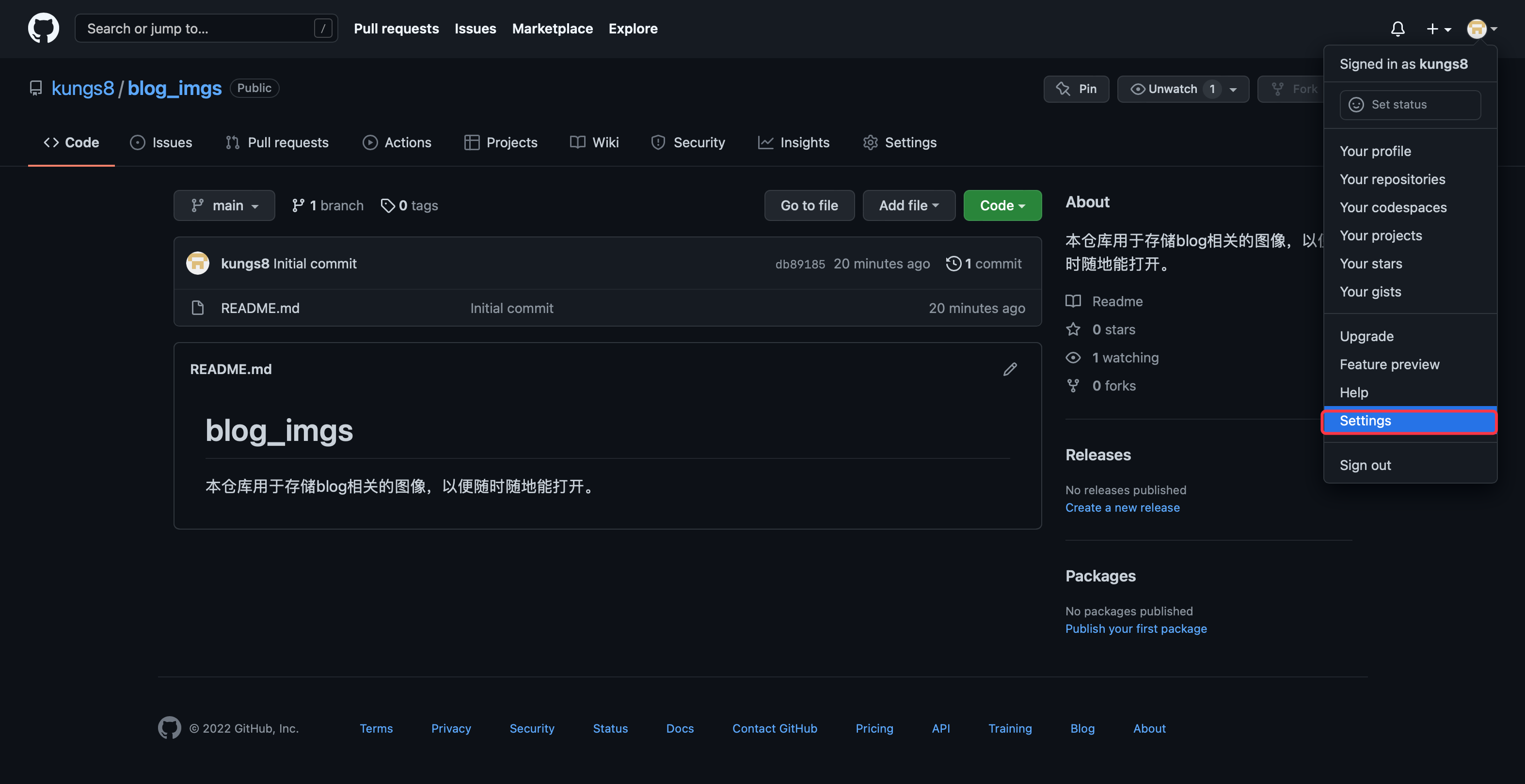
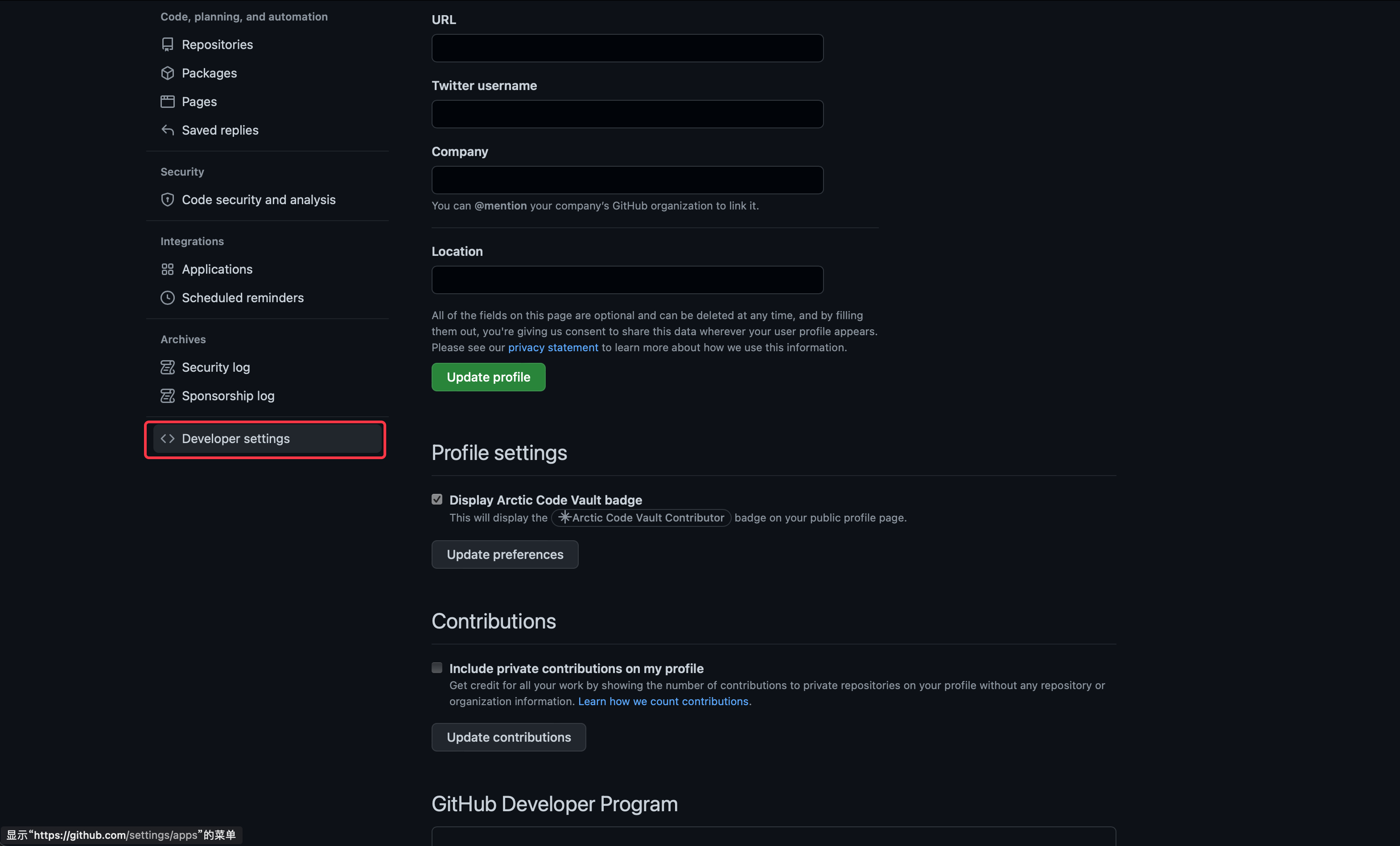
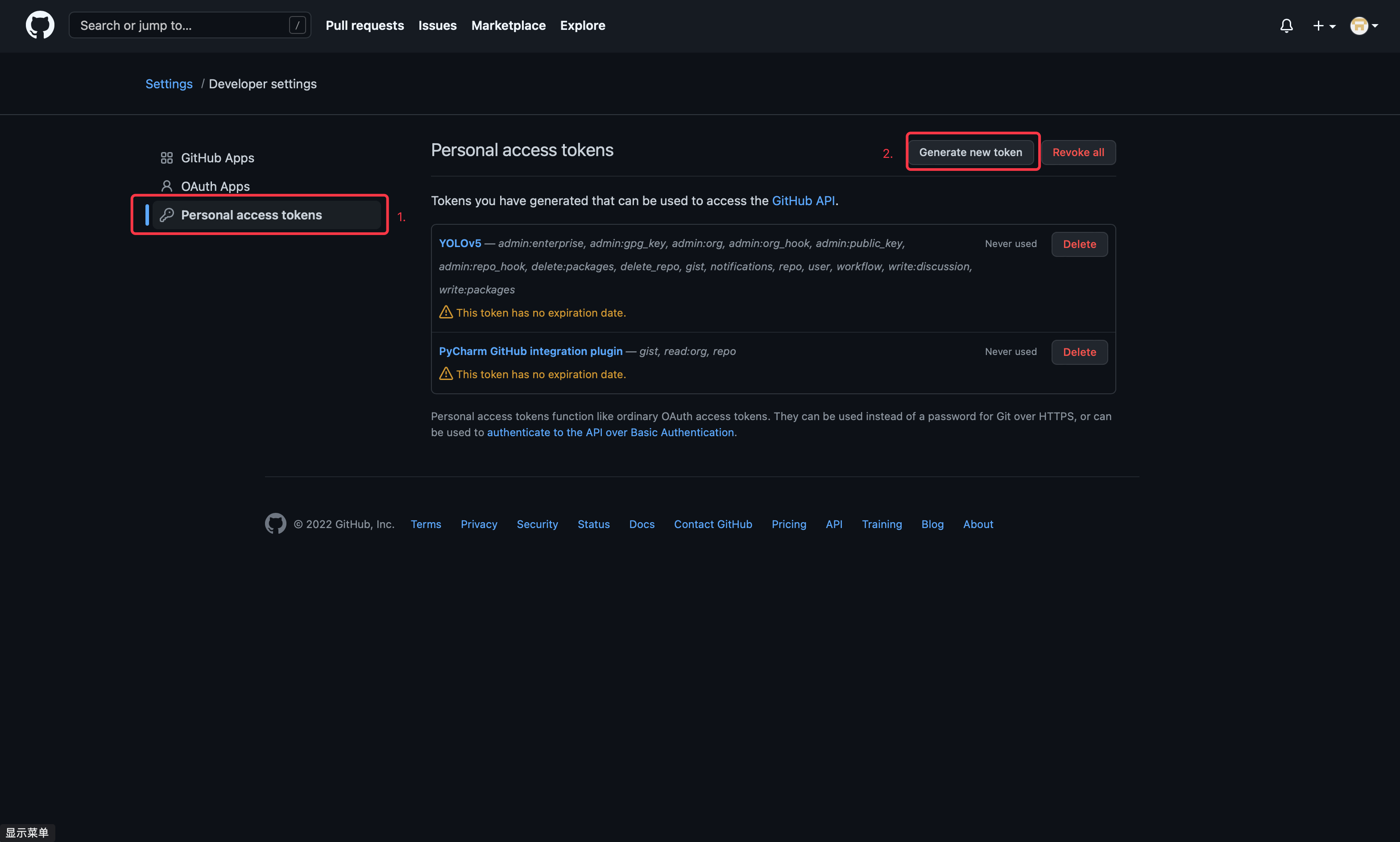
依次打开
Settings -> Developer settings -> Personal access tokens,最后点击generate new token


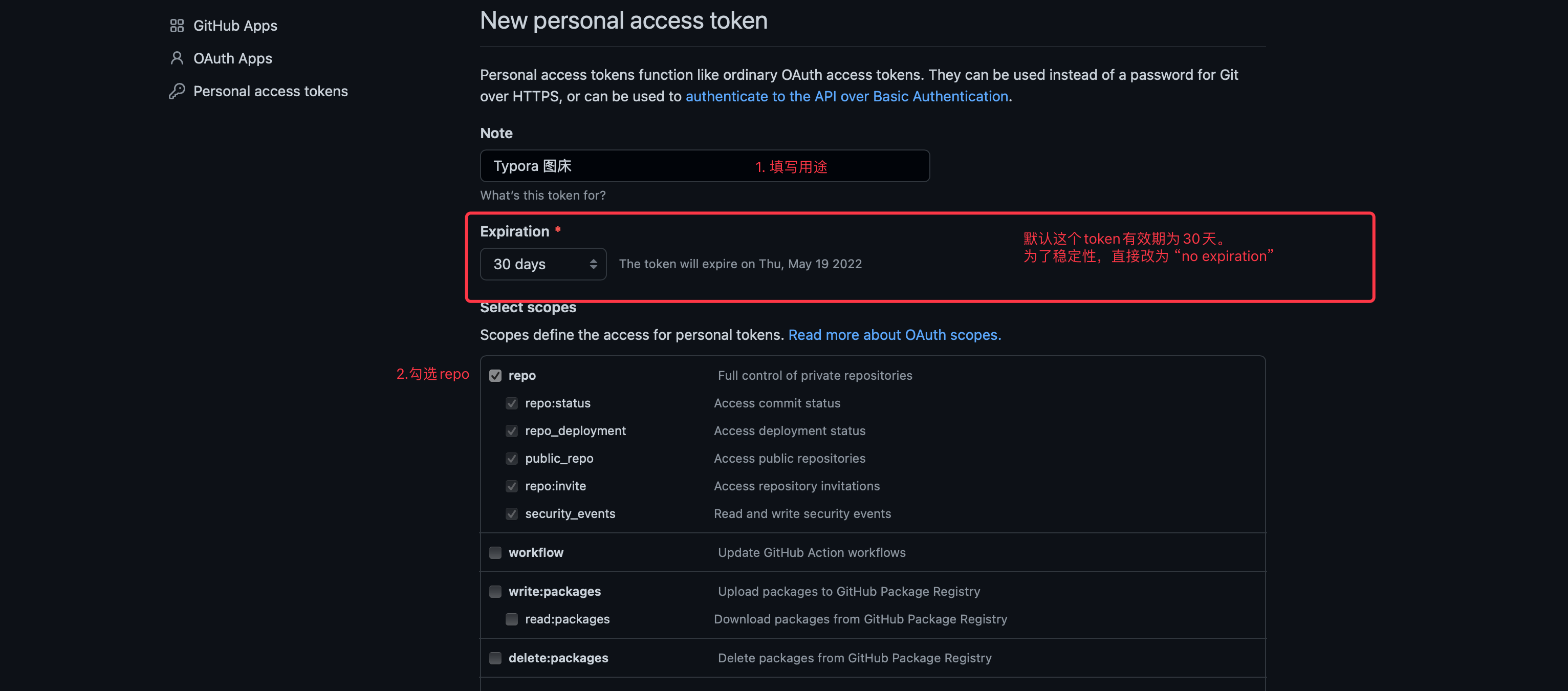
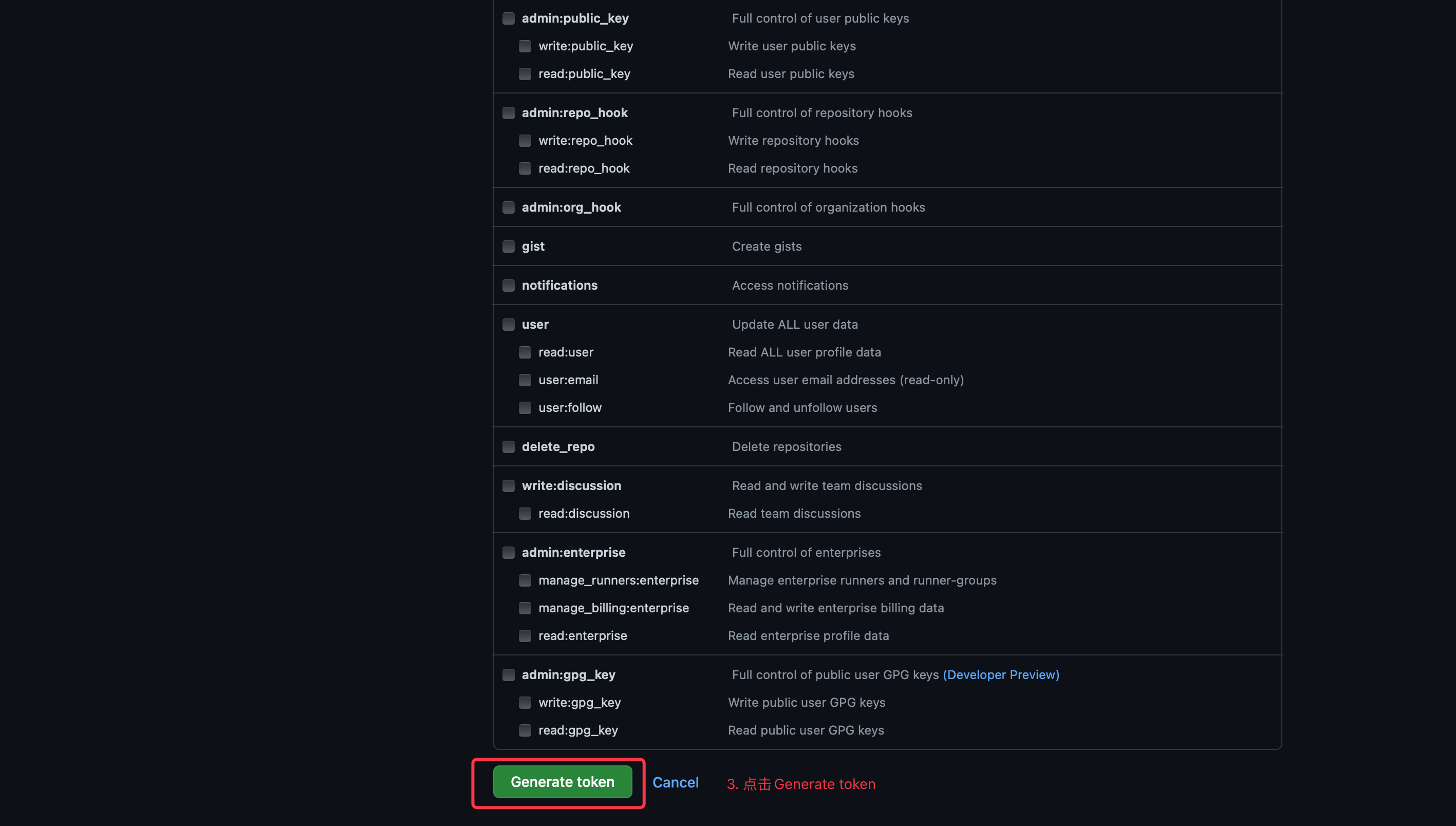
填写及勾选相关信息,然后点击
Genetate token即可
==这里注意下:==
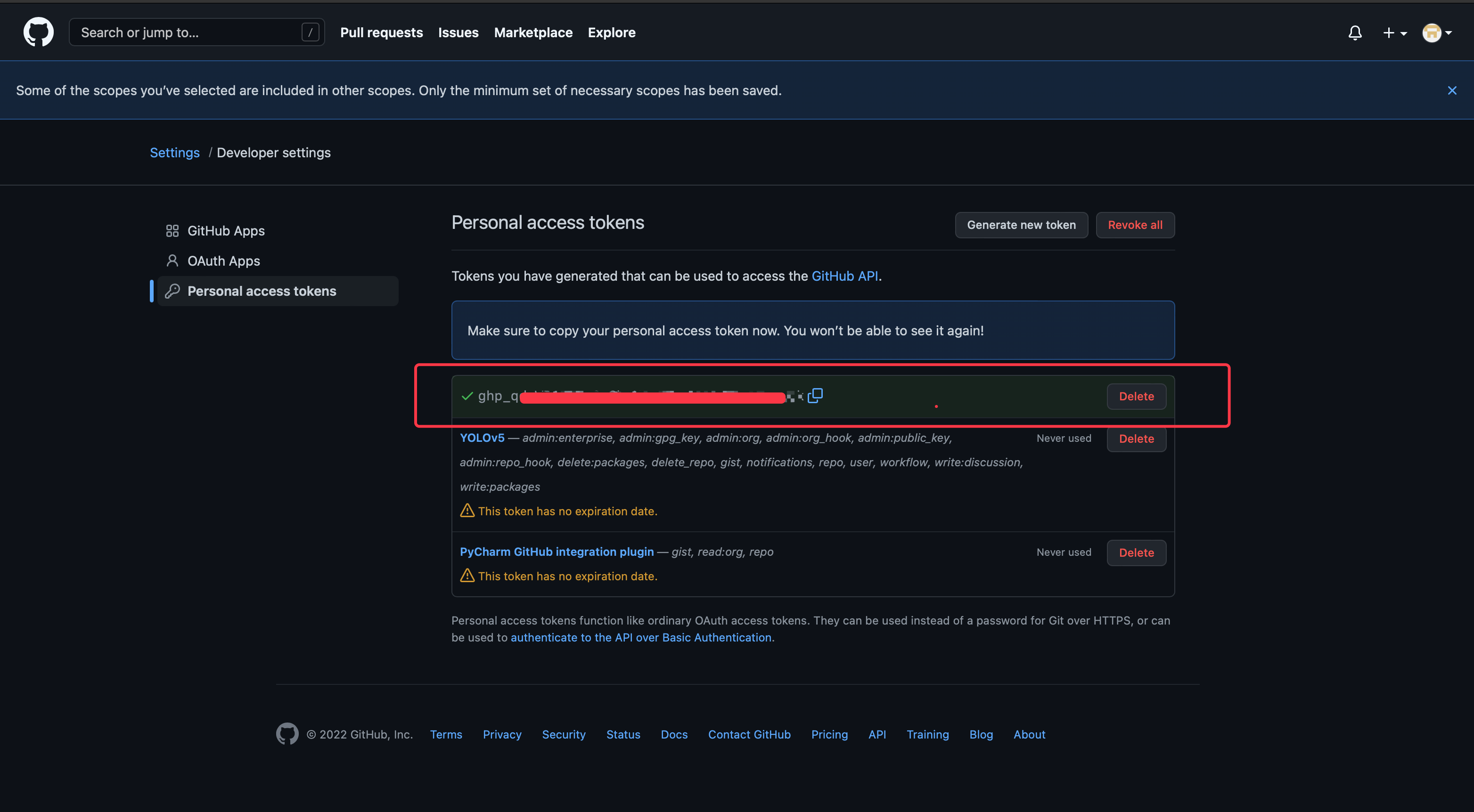
默认这个token有效期为30天,我们为了稳定性起见,可以直接改为
no expiration。
token生成注意它只会显示一次,所以你最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建

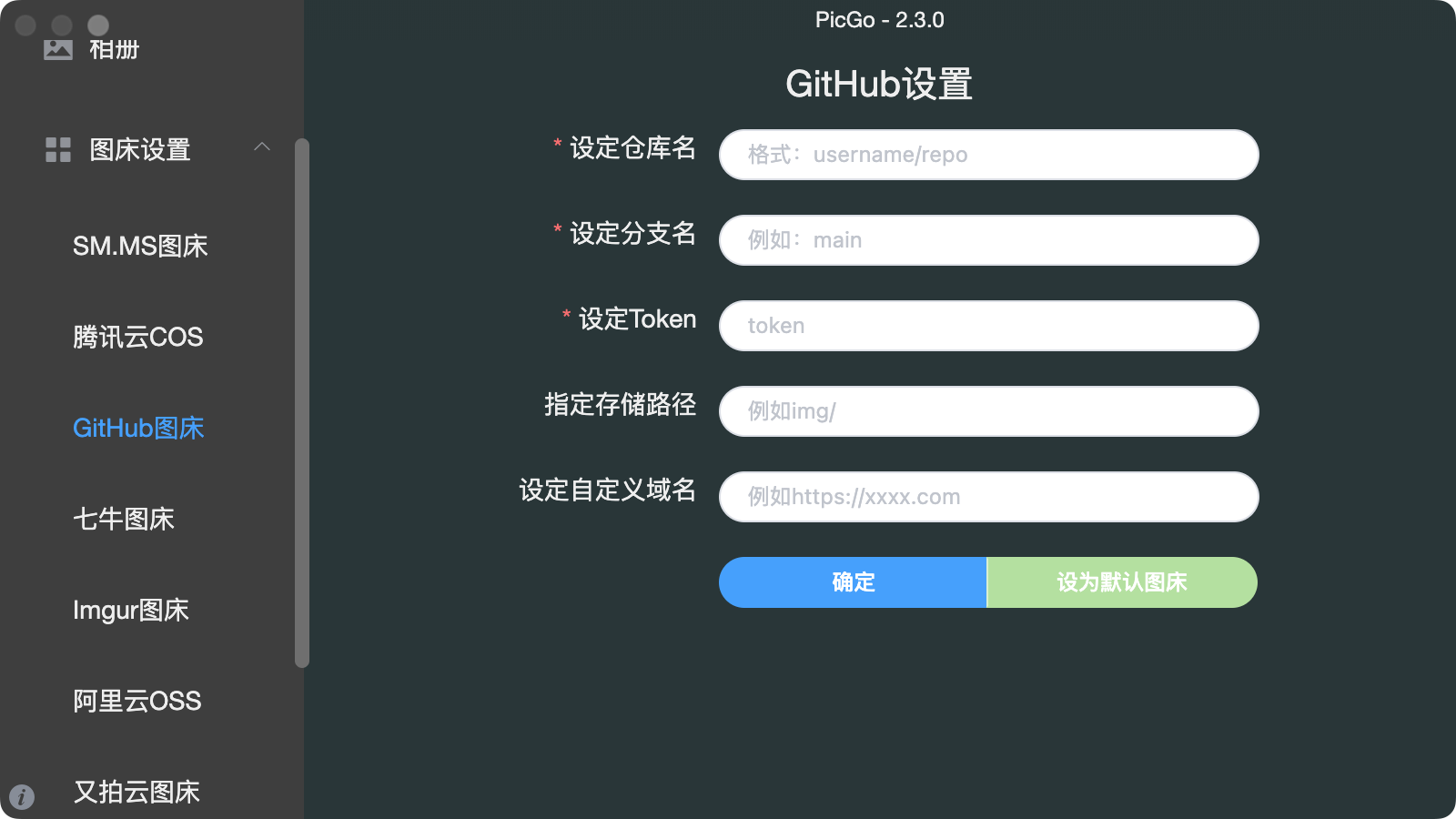
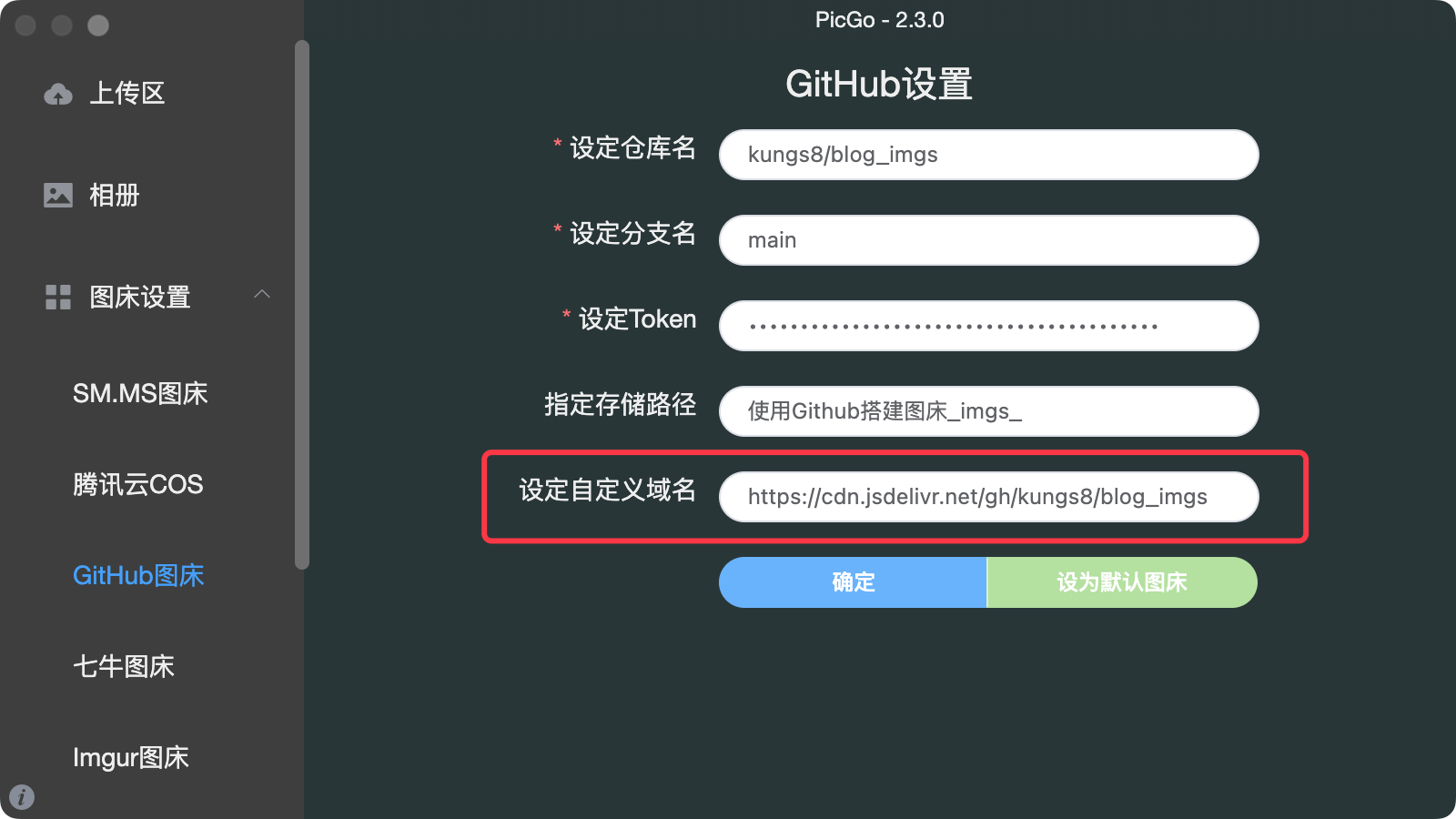
配置 PicGo,依次打开 图床设置 -> Github 图床
填写相关信息,最后点击
确定即可,要将其作为默认图床的话,点击设为默认图床;
上传图片
通过上传区上传即可(Ctrl V 或者将图片拖拽都可以),也可以通过快捷键的方式上传(默认上传键为
Ctrl + Shift + P)首先这里我没有打开科学上网,观察下图片上传速度和在线查看md文件时图片的显示速度;
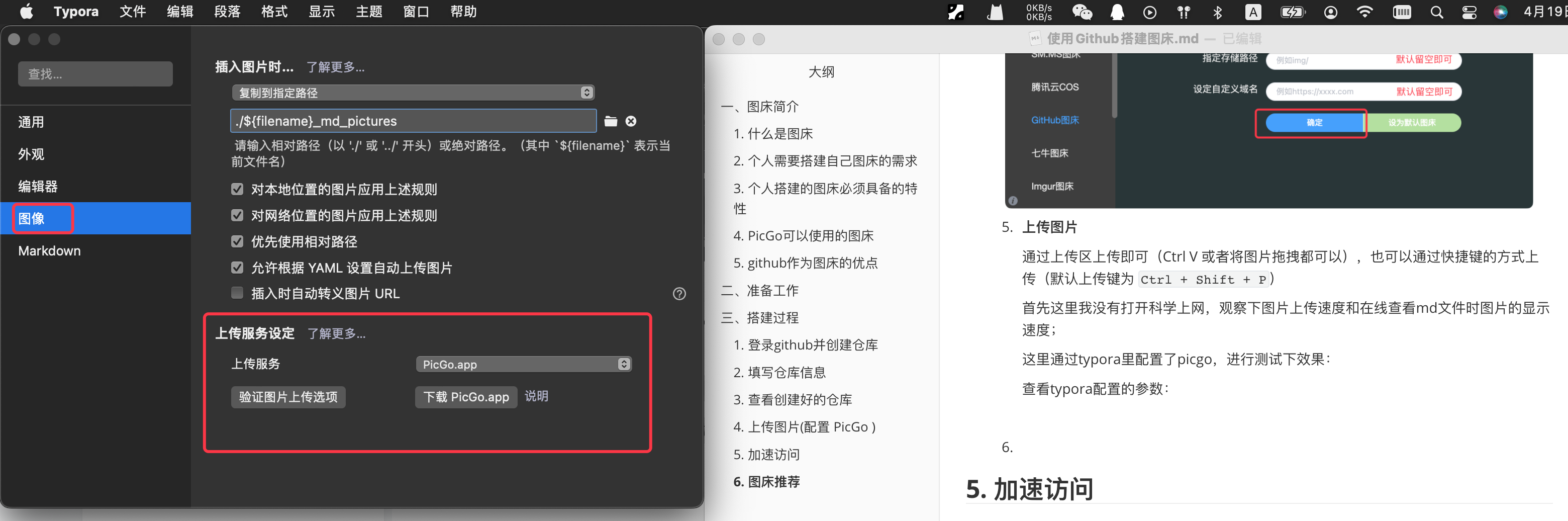
这里通过typora里配置了picgo,进行测试下效果:
查看typora配置的参数:

点击严重突破上传选项,可以测试是否上传成功。
直接在 Typora 中粘贴图片后,再右击进行上传图片。上传完成,我们发现图像的路径变成 url 链接了。
5. 加速访问
大家可能会发现,我们上传到 Github 的图片有时候访问太慢了,有时候甚至直接加载不出来!那该咋办呢?
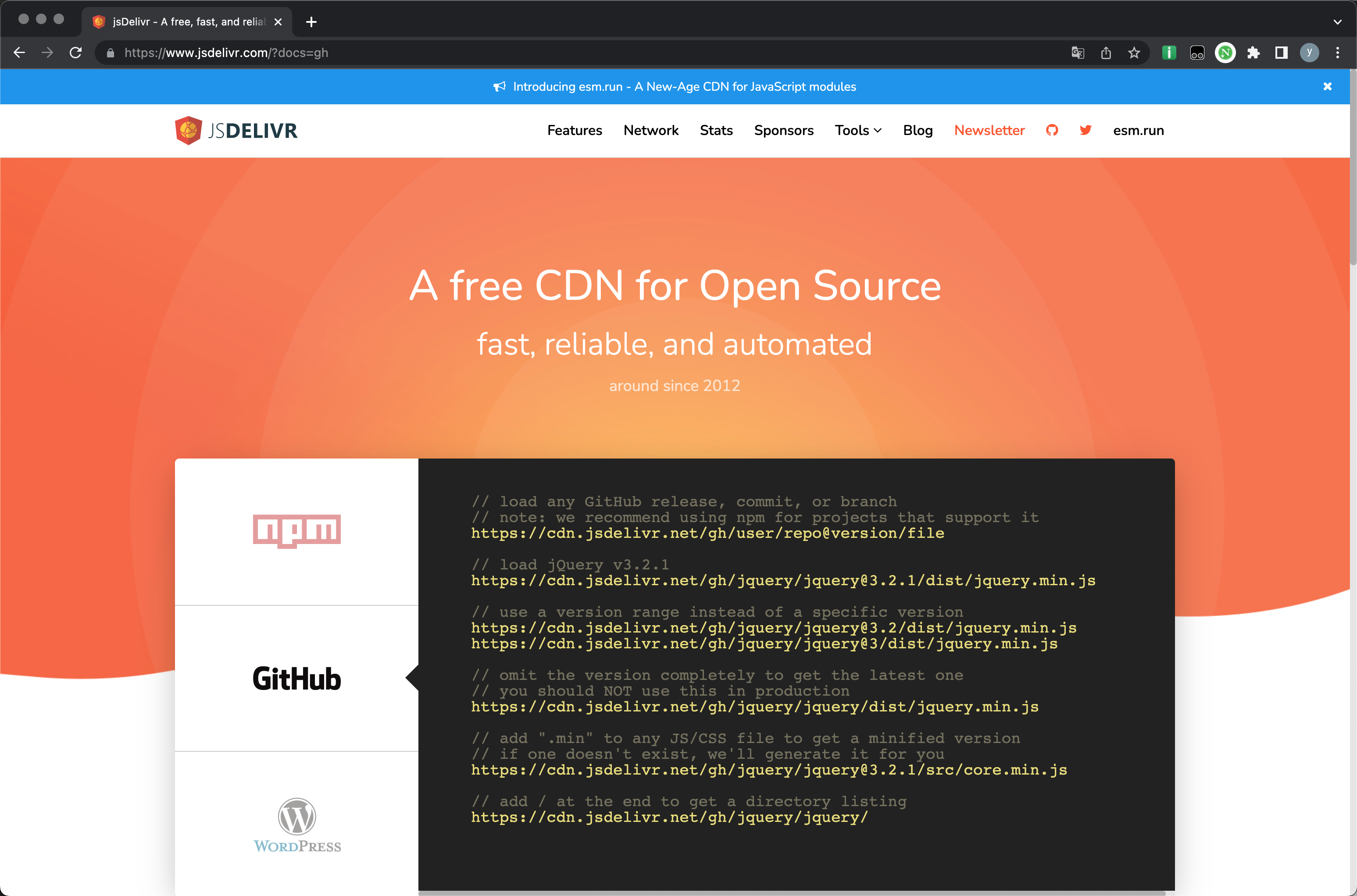
这时候我们就可以用 jsDelivr 进行免费加速,而设置的方法也很简单,只需要在我们 PicGo 图床配置中添加如下自定义域名即可;
https://cdn.jsdelivr.net/gh/用户名/仓库名
1 | https://www.jsdelivr.com/?docs=gh |

比如我的就是: https://cdn.jsdelivr.net/gh/kungs8/blog_imgs

现在我们再次测试下效果:
测试粘贴到typora里图片的上传速度、打开md文档时图片的显示速度:
此时本地 无科学上网:
=测试:上传 可能会耗时3-4s,但在其他终端打开md文档,里面图片的展示时间几乎是0ms,效果很不错;

6. 图床推荐
除开用 Github 搭建的方式之后,我们也可以用 Gitee 进行搭建,搭建方式和本文大致相同。此外,我也推荐几个免费的图床给大家,大家可以根据自己的喜好进行选择;
四、总结
1 | 1. 准备一个 Github 账号; |
五、注意事项
禁止上传私密信息
使用github作为自己的云笔记图床时,切记图片上不能包含一些隐私信息:例如密码等信息;
上传同名文件时会报错
即使后期gitbub倒闭或者cdn加速失效时,也可以批量把文件给下载下来
1
git clone https://github.com/kungs8/blog_imgs.git